PROJET N°01 : GAME INSIGHT
Le jeu de société, c’est plus de 500 sorties par an et 10 fois plus de candidats. Le but de Game Insight est d’apporter des conseils et des fonctionnalités pour aider les nouveaux auteurs à se lancer et être publiés.
Le projet à durée 4 mois car ayant commencé en fin juin pendant la période estivale, j’ai parfois eu du mal à contacter les auteurs de jeu et les éditeurs pour mener à bien les premiers entretiens.
Mon rôle dans le projet
UX Designer principal de l’application. J’ai utilisé mes connaissances en jeu de société et en création de prototypes pour mener à bien le projet.
Responsabilité
• Brainstorming et étude de marché
• Design et prototypage basse-fidélité
• Réalisation des entretiens utilisateurs
• Audit concurrentiel
• Design et prototypage haute-fidélité

Comprendre
l’utilisateur
- Recherches utilisateur
- Personas
- Énoncés de problèmes
- Cartes de parcours utilisateur
Objectifs de la recherche utilisateur
J’ai mené des entretiens auprès d’auteurs et d’éditeurs pour comprendre que l’application serait avant tout destiné aux nouveaux auteurs de jeux de société et es auteurs non encore publiés. Ces auteurs ont confirmé un besoin, de conseils et des outils pour gagner en productivité sur les aspects création de prototype, test de leurs jeux, et promotion de ses derniers auprès des éditeurs. Ainsi que potentiellement des outils de gestions de leurs prototypes.
Recherches sur les difficultés utilisateurs
Identifier les points douloureux des utilisateurs permet de cibler et résoudre leurs frustrations spécifiques, menant à des solutions design directement alignées sur leurs besoins réels pour une expérience utilisateur améliorée.
Navigation
Les utilisateurs ne comprennent pas bien la navigation via le fil d’Ariane avec l’icône de maison
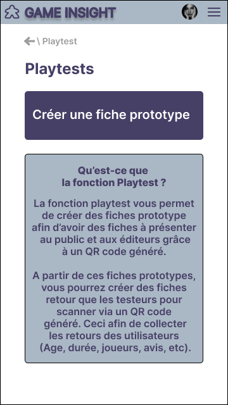
Fonction Playtest
La navigation de la fonctionnalité Playtest n’est pas très claire et on ne comprends pas vraiment comment elle marche avant de l’avoir essayé.
Manque de questions
Il n’y a pas de questions prédéfinies pour la fonction Playtest. Si l’application est à destination des nouveaux auteurs de jeux, cela devrait être le cas.
Annuaire des éditeurs
Il manque un topic sur l’annuaire éditeurs et festivals. Peut-être contacté l’éditeur Subervti ?
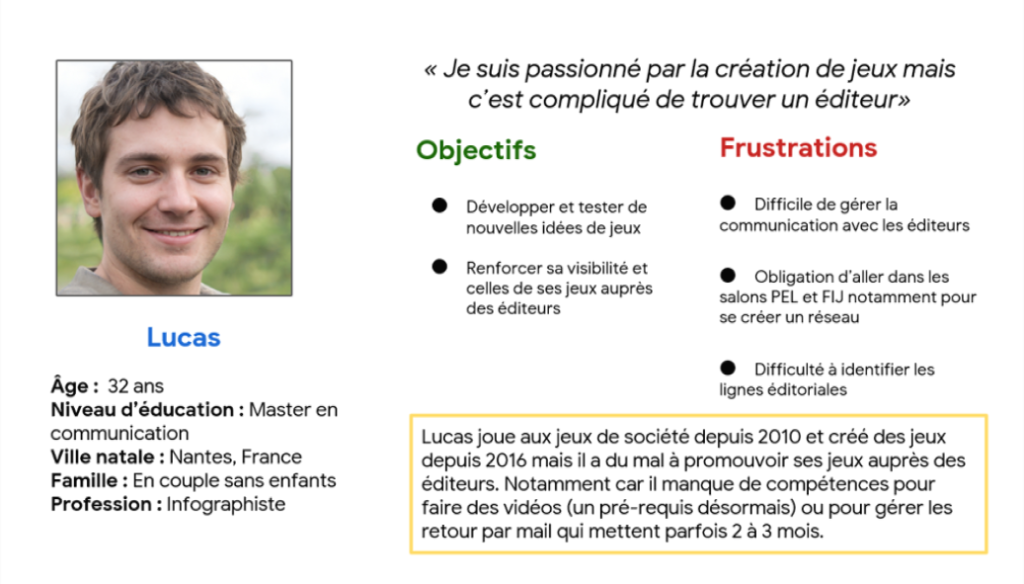
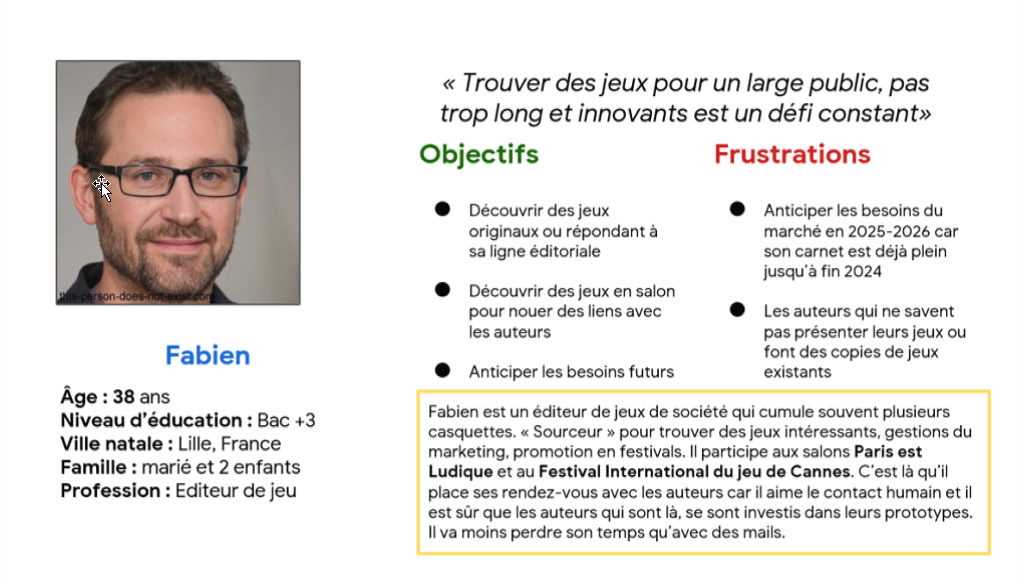
Les Personnas
Les personas en UX Design sont des profils fictifs détaillés représentant les utilisateurs types d’un produit. Ils sont créés à partir de données réelles et d’insights utilisateur pour guider la conception en se focalisant sur les besoins, comportements et objectifs spécifiques des utilisateurs cibles, comme un professionnel multitâche cherchant des solutions de gestion du temps efficaces.


| ACTIONS | Gérer l’avancement de ses prototypes | Bénéficier de retours rapides de la part des testeurs | Identifier les lignes éditoriales des éditeurs de jeux | Créer une fiche prototype pour les éditeurs | Gérer la communication par mail | Organiser les rendez-vous salon |
|---|---|---|---|---|---|---|
| LISTE DES TACHES | A. Gérer l’état de ses prototypes (idées, écriture des règles, tests, etc…) B. Gérer les versions de ses prototypes de jeux C. Utiliser de ressources pour créer des prototypes | A. Proposer aux testeurs de donner facilement leur avis sur un prototype B. Récupérer facilement le retours sur un prototype C. Gérer les données des testeurs, droit à l’image, récupération d’e-mail, etc.. | A. Trouver un annulaire qui référence les éditeurs B. Trouver le type de jeu que publie les éditeurs (familial, sans texte, etc…) | A. Pouvoir générer des fiches prototypes (fiche produit) répondant aux critères éditeurs B. Générer facilement une vidéo de présentation du jeu C. Vérifier les informations concernant les jeux existants | A. Avoir un tableau des éditeurs avec des données (je veux ou ne veux pas travailler avec le type de jeu, etc…) B. Gérer les mails envoyés, en attente, avec retour, etc… | A. Avoir un tableau des éditeurs avec des données (je veux ou ne veux pas travailler avec le type de jeu, etc…) B. Gérer les mails envoyés, en attente, avec retour, etc… |
| ADJECTIFS ÉMOTIONS | – Ravi – Confus | – Décontenancé – Enthousiaste | – Confus – Dubitatif | – Intéressé – Dépassé | – Inquiet – Submergé – En alerte | – Soucieux – Enthousiaste – Déçu |
| OPPORTUNITÉS D’AMÉLIORATION | A. Via un tableau de bord sur une plateforme web B. utilisation d’IA ou de templates pour le matériel de jeu | A. Accès à une plateforme web via un QR Code B. Les testeurs peuvent noter des critères et émettre des retours la plateforme web | A. Via la création d’un annuaire de références via l’utilisation de celui de Subverti.com B. Donner des conseils sur l’édition jeux | A. Générer une fiche tous les critères attendus via une plateforme web B. Comparer sa fiche de jeux avec d’autres jeux | A. Gérer la communication par mail avec un tableau de bord de la même manière qu’une application de suivi de candidature pour trouver un emploi | A. Recevoir les notifications de rendez-vous B. Établir une prise de notes rapides des retours en rendez-vous |
Démarrer
la conception
- Recherches utilisateur
- Personas
- Énoncés de problèmes
- Cartes de parcours utilisateur
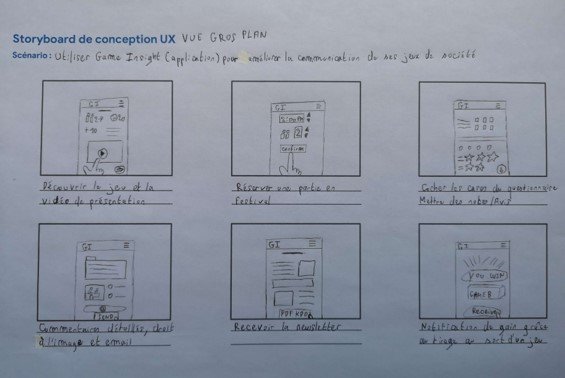
Maquettes papiers
Le but ici était de m’inspirer de la méthode Crazy Eights qui consiste à plier une feuille de papier en 8 afin de produire 8 dessins en 8 minutes. Cela permet de trouver rapidement des idées.

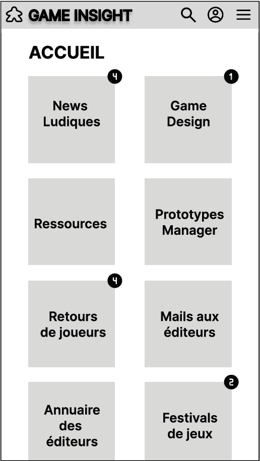
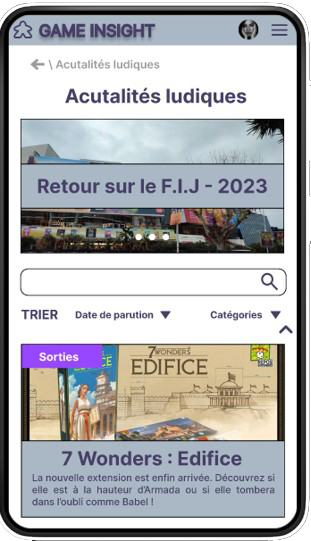
Écran d’accueil
La landing page de l’application permet aux utilisateurs d’avoir des informations claires sur ce que fais l’application dès le début ou presque.
Les notifications sont une façon de garder s’assurer que l’utilisateur reviennent de temps en temps sur ll’application. Cependant Game Insight n’a pas à vocation de garder l’utilisateur captif comme peuvent le faire certaines firmes en utilisant des Dark Patterns. L’idée est simplement que l’utilisateur n’oublie pas complètement l’application avec quelques notifications par mois.
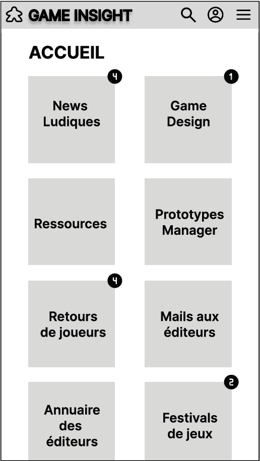
Cependant par soucis de temps, et de clarté, nous avons finalement simplifié la page d’accueil dans un premier temps. Quelques retours utilisateurs nous ont permis de comprendre que « Prototype Manager » par exemple était quelque chose qui apportait plus de confusion que de clarté.


Prototype
basse-fidélité
J’ai découvert le prototype sur Figma qui permet de créer des interactions notamment grâce aux nouveaux composants interactifs Figma.
Cela permet de simuler les composants d’un site ou d’une application web.

Étude de recherche
L’étude de recherches ou d’utilisabilité sert dans un premier temps à déterminer si l’application se se destinent aux éditeurs de jeux de société, aux auteurs ou aux 2 catégories.
Conclusion du premier tour
Entretiens préalables
Les entretiens ont montré que Game Insight devait cibler les auteurs de jeu
Les éditeurs ont déjà leurs propres outils de sourcing et cherchent le contact humain alors des festivals
L’application doit fournir des rencontres et des moyens de s’organiser autour de la promotion de prototypes
Conclusion du second tour
Test d’utilisabilité
Alléger les rubriques pour avoir un Minimum Valuable Product plus rapidement
Il faut améliorer la fonctionnalité Playtest en la rendant plus claire ou en expliquant comment elle fonctionne
La navigation pourrait être rendue plus claire et fluide
Affiner
la conception
- Mockup
- Prototype Haute-Fidélité
- Accessiblité
Maquettes
haute-fidélité
Les maquettes basse-fidélité ou low-fidelity (« Lo-fi » ou Wireframes sont désormais passées en maquettes haute-fidélité ou high-fidelity (« Hi-fi ») ou Mockup. Le Mockup désigne désigne d’abord une maquette utilisée à des fins d’études, de tests, ou de démonstration.
Le Mockup est un modèle réaliste de ce à quoi ressemblera la future interface utilisateur. C’est une simulation statique, en moyenne ou haute-fidélité, de l’UI, avant le processus de développement.
Ceci afin que les maquettes finales soient visuellement le plus proche possible de ce que l’utilisateur pourra avoir comme expérience.
Wireframe

Mockup

Retours d’utilisabilité
Les retours d’utilisabilité entre la phase de Wireframes et la phase de Mockup permet de faire quelques ajustements.
Cependant il est toujours intéresseant de faire une seconde étude d’utilisabilité une fois les maquettes et prototypes haute-fidélité validés. Ceci afin de corriger les derniers défauts ou éventuellement d’améliorer le produit avec d’autres fonctionnalités que l’on peut implémenter.
On aura tendance à établir une échelle de piorités, avec les Priorités 0 qui sont des priorités qu sont critiques pour l’utilisateur. Cela peut-être une action dont plusieurs utilisateurs n’arrivent pas à aller au bout.
Wireframe

Mockup





Prototype
haute-fidélité
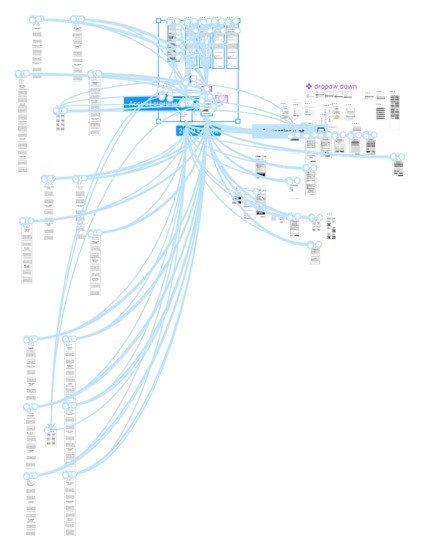
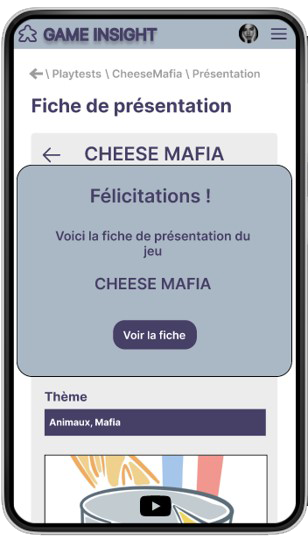
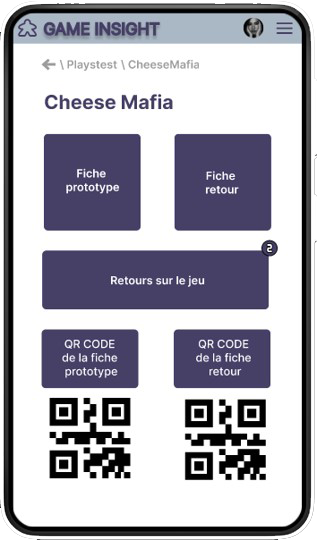
Pour le prototype haute-fidélité, j’ai décidé d’organiser mon espace de travail en divisant en bloc chaque partie. Ainsi la barre de navigation/header se trouve au centre et pointe vers les 4 autres parties sur lesquelles j’ai travaillé : Les conseils, les ressources, la fonction Playtest et lle blog.
Dans certains cas, j’ai même pu créer des micro-interactions comme le fait de mettre un compteur pour un formulaire.

Considération relative à l’accessibilité
L’accessibilité est un point intéressant bien qu’encore beaucoup négligés par les entreprises. Alors que l’éco-conception apporte des avantages comme une meilleure rapidité, ce n’est pas forcément le cas de l’accessibilité. Elle ne devrait toutefois pas être négligée, car résoudre un problème pour des utilisateurs en situation de handicap temporaire ou permanent peux permettre d’améliorer le quotidien de tous.
La majorité des polices utilisés sont sans empattement pour aider les dyslexiques à utiliser l’application
Nous avons accentués les contrastes avec un violet au lieu d’un bleu foncé pour les daltoniens.
Game Insight respecte l’architecture de l’information. Titre de page mis en avant, sous-titre, plan du site, panoplie de choix de navigation
Pour aller
plus loin
- Points à retenir
- Prochaines étapes
POINTS À RETENIR
Impact :
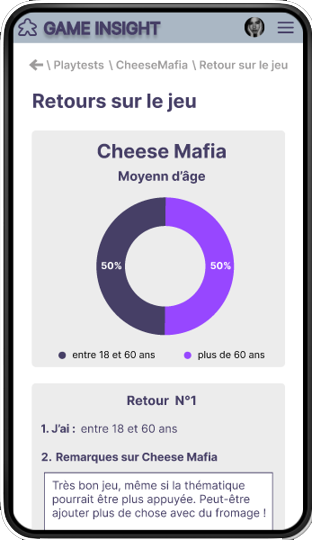
Les utilisateurs pensent que l’application à du potentiel notamment sur la partie Playtest et au QR Code permettant de finaliser les derniers Playtest et de permettre au testeur de donner leur avis à chaud s’ils le souhaitent durant la partie.
Ce que j’ai appris :
Ce projet m’a permis d’apprendre les bases de la conception d’une application à travers les entretiens d’utilisabilité afin d’assurer la viabilité du projet. J’ai également appris les bases du maquettages et prototypages Figma.
PROCHAINES ÉTAPES
La prochaine étape sera de retravailler le projet pour proposer la fonctionnalité mails aux éditeurs
Les auteurs de jeu m’ont également réclamé une version multiplateforme donc il faut pouvoir en faire une version tablette et surtout adapté aux ordinateurs
La 3ème étape sera de coder l’application sûrement en PHP/Symfony et JS/React