PROJET N°03 : EXCALIBUR CAFÉ
La crise de la COVID-2019 a démontré qu’il fallait être résilient pour les restaurateurs, simplement avec une présence en ligne ou en proposant des offres de réservation en ligne ou de commande à emporter. De plus, les clients possèdent parfois des alimentations spécifiques choisies (végétarien / vegan) ou subies (allergies alimentaires) dont il convient de plus.
Pour ce projet qui a duré 2 mois de fin novembre à fin janvier, mon but était de créer la maquette WebApp mobile et PC pour une application de restauration. Cette application aurait pour base la présentation d’un site vitrine mais avec la possibilité d’activer des modules supplémentaires : Réservation en ligne, Vente à emporter, Achats de bons cadeaux, etc… J’ai donc décidé de créer un site de restaurant fictif : L’Excalibur Café
Mon rôle dans le projet
UX Designer principal du site vitrine, j’ai pu utiliser mes rencontres avec des psychologues et hypnothérapeutes pour me guider dans mon travail.
Responsabilité
• Brainstorming et étude de marché
• Design et prototypage basse-fidélité
• Réalisation des entretiens utilisateurs
• Audit concurrentiel
• Design et prototypage haute-fidélité

Comprendre
l’utilisateur
- Recherches utilisateur
- Personas
- Énoncés de problèmes
- Cartes de parcours utilisateur
Objectifs de la recherche utilisateur
J’ai mené des entretiens auprès d’individus variés pour comprendre que le site Excalibur Café serait destiné à une clientèle variée : particuliers, clients à régime spécifique, famille et entreprise pour des dîners ou l’organisation d’évènements, « solopreneur » et « digital nomad » avec une formule « coworking ».
Ces individus ont exprimé le fait d’avoir un site vitrine clair avec un espace pour réserver et commander facilement en ligne. L’organisation d’évènements et le fait de pouvoir accéder aux cartes, aux horaires d’ouverture du restaurant et à sa localisation venant juste après.
Certains ont mentionné la création d’un blog pour être tenus au courant des évènements, et des nouveautés du restaurant. Les collaborateurs d’entreprise ont souhaité pouvoir avoir une offre à emporter pour déjeuner au bureau. L’organisation d’évènements a aussi été demandé avec l’ajouts de certains évènements (séminaire et repas associatifs. Enfin, un utilisateur a évoqué un espace dédié au recrutement.
Recherches sur les difficultés utilisateurs
Identifier les points douloureux des utilisateurs permet de cibler et résoudre leurs frustrations spécifiques, menant à des solutions design directement alignées sur leurs besoins réels pour une expérience utilisateur améliorée.
Spécificités alimentaires ?
Les sites ne sont pas toujours clairs sur les spécificités alimentaires ou les allergènes que peuvent contenir les plats
Absences d’informations
Il est parfois difficile de trouver des informations essentielles : tarif, horaires, accès, contact, modalité de réservation
Message de validation
Absence d’une pop-up ou d’un message/mail ou sms de confirmation que l’opération de réservation ou d’achat ayant bien été effectué
Réservation en ligne
Besoin d’informations sur les dates de réservation avec un calendrier indiquant les jours de fermeture du restaurant, les horaires complètes ou en liste d’attente
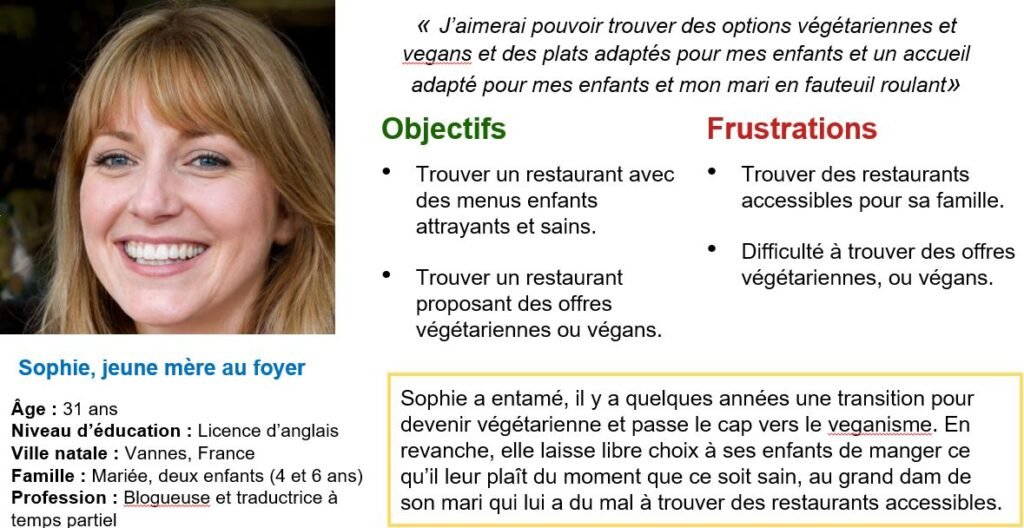
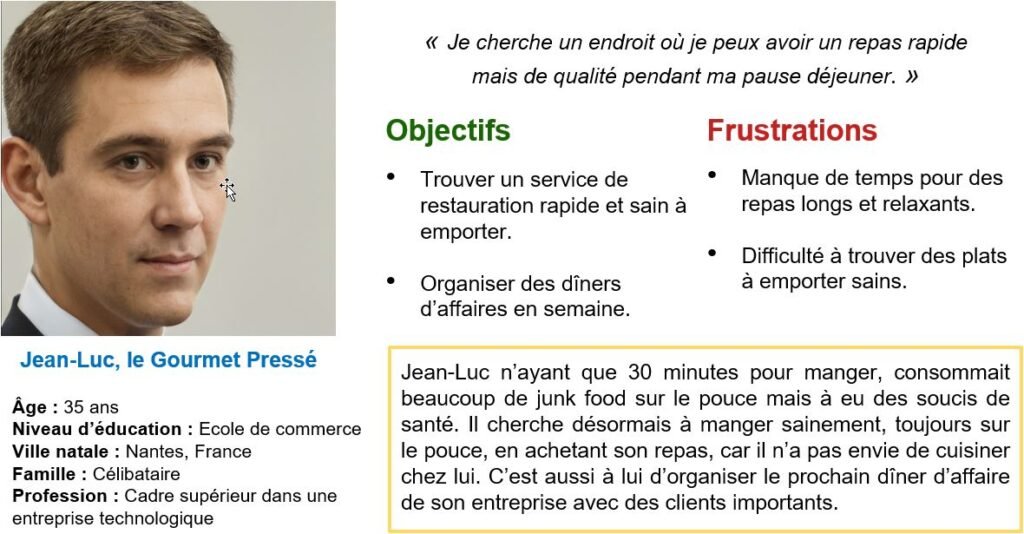
Les Personnas
Les personas en UX Design sont des profils fictifs détaillés représentant les utilisateurs types d’un produit. Ils sont créés à partir de données réelles et d’insights utilisateur pour guider la conception en se focalisant sur les besoins, comportements et objectifs spécifiques des utilisateurs cibles, comme un professionnel multitâche cherchant des solutions de gestion du temps efficaces.




| ACTIONS | Chercher sur le web un repas sain à emporter | Choisir les éléments du menu | Créer un compte client | Valider le repas | Aller chercher le menu |
|---|---|---|---|---|---|
| LISTE DES TACHES | A. Parcourir le web B. Comparer les avis clients C. Choisir un restaurant | A. Choisir entre une formule déjà prête ou créer la sienne B. Ajouter des codes promo ou utiliser des points de fidélités | A. Pouvoir créer son compte en le liant à son compte Google B.Voir le détail des commandes passées | A. Avec une option pour la carte restaurant 2. Une validation et paiement sécurisé 3. Fourchette du temps de préparation pour les commandes à emporter | A. Lien maps pour trouver le resto facilement B. Accueil chaleureux C. Remis rapide |
| ADJECTIFS ÉMOTIONS | – Ennuyé de faire un comparatif – Heureux d’avoir trouver le bon restaurant | – Hésitation sur le bon menu à choisir – Ravi de la simplicité du site pour accéder à sa demande | – Soulagé de pouvoir lié à son compte à Google – Débordé par les infos du profil utilisateur | – Frustré de ne pas pouvoir payer à la réception | – Content d’avoir un sms indiquant que le repas est bientôt prêt – Pas de livraison |
| OPPORTUNITÉS D’AMÉLIORATION | – Améliorer le SEO pour plus de visibilité et être le premier choix | – Avoir des conseils ou un questionnaire pour savoir quel menu choisir | – Un compte client plus simple avec juste Profil, adresse de livraison, de facturation et de points de fidélités | – Plus d’option de paiement, Paypal ou à la réception | – Ajouter une option pour se travailler avec des services Uber |
Démarrer
la conception
- Recherches utilisateur
- Personas
- Énoncés de problèmes
- Cartes de parcours utilisateur
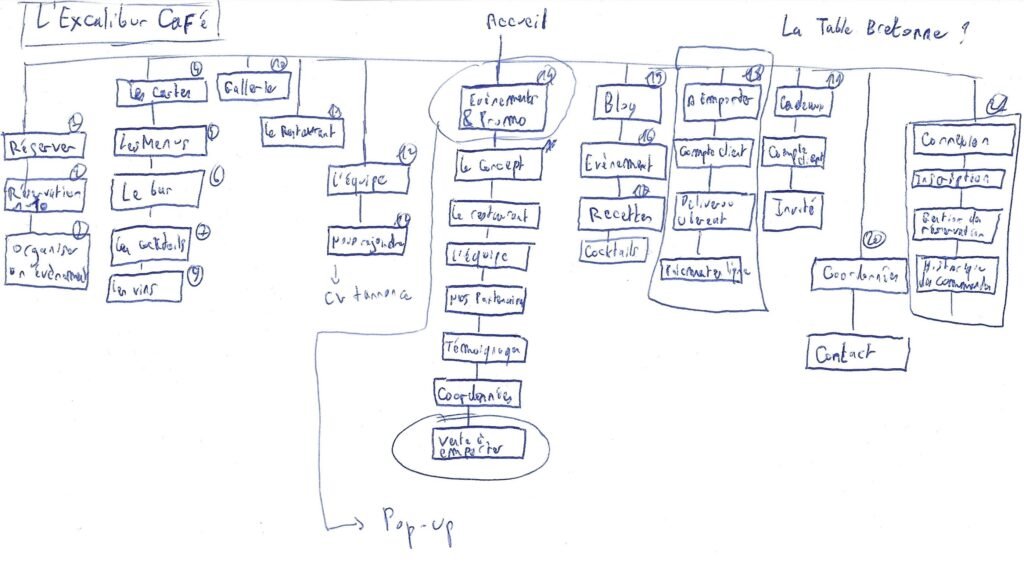
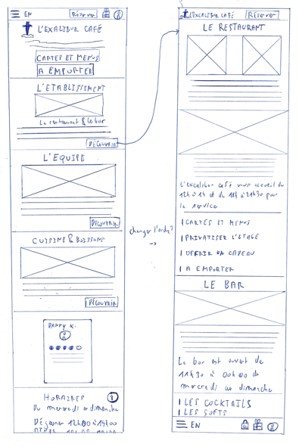
Sitemap
Un sitemap est une carte des différentes pages de votre site Web. On l’appelle parfois diagramme d’architecture de l’information (IA) ou aperçu de contenu.
N’ayant pas d’ordinateur sous la main, j’ai commencé à faire un sitemap papier pour réfléchir à mes différentes pages. Je n’ai découvert qu’après l’application sitemap pour téléphone

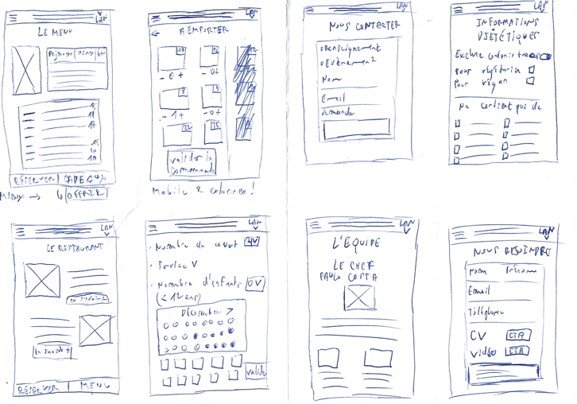
Maquettes papiers
Le but ici était de m’inspirer de la méthode Crazy Eights qui consiste à plier une feuille de papier en 8 afin de produire 8 dessins en 8 minutes. Cela permet de trouver rapidement des idées.
Cependant après avoir essayé avec ou sans papier standardisé, je pense que le mieux est d’imprimer des feuilles avec des écrans déjà établis pour aller plus vite et avoir quelque chose d’assez droit de prime abord.

Quelques écrans
Toujours au brouillon, j’ai tenté de dessiner rapidement sans trop réfléchir quelques idées après avoir regarder 4-5 sites de restaurations sur le web. Celui de Paul Bocuse m’a notamment inspiré sur certains aspects.
Notamment en m’interrogeant sur les éléments clés d’une page d’accueil. Des CTA pour naviguer sur les autres pages en plus d’un burger menu peut-être intéressant. Si la plupart des internautes savent comment utiliser un burger menu, il n’en est peut-être pas de même pour le nouveau milliard d’utilisateurs qui arrive sur internet.

Maquettes
basse-fidélité
Comme pour le projet de site vitrine Zen Thérapie, le but ici est d’avoir un maximum d’informations sur la page d’accueil pour que l’utilisateur trouve tout de suite ce dont-il besoin.
Les témoignages sont également très important pour gagner la confiance de nouveaux utilisateurs.

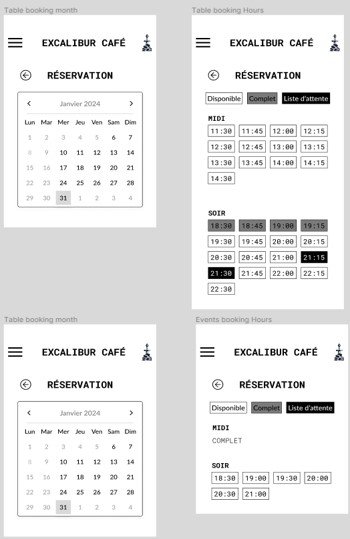
Réservation
Le but est de faciliter au maximum la réservation avec les clients pour de simples table ou des évènements.
J’ai repris l’idée de la réservation de Zen Thérapie et j’y ai ajouté ce qui se faisait sur les autres sites de restaurations avec un choix des heures et la sélection : disponible, liste d’attente ou complet.
Il y a 2 calendriers, l’un lié à la réservation pour des petits groupes 1 à 10 personnes et l’autre pour privatiser l’étage du restaurant fictif pour des évènements.

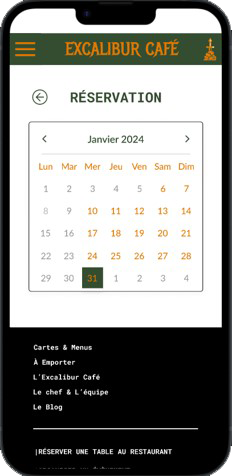
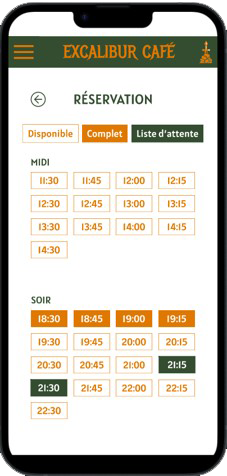
Prototype
basse-fidélité
L’activité ici consiste à réserver une table pour 20h le 31 Janvier 2024
Je continue à répartir les différentes parties de l’application avec le site vitrine, le blog, la réservation, le header, etc… En plus de tout cela, suite à la rencontre avec une UX Designeuse dans un autre cadre, j’ai inclus un footer qui se démarque.

Étude de recherche
Deux études d’utilisabilité ou de recherches ont été effectué ici, une pour le prototype basse-fidélité et une autre pour le prototype haute-fidélité. L’idée étant de voir ce qui pouvait être amélioré et surtout si les participants avaient bien compris comment réserver en ligne.
Résultats du test basse-fidélité
Les utilisateurs rencontrent des problèmes liés au calendrier qui et ne comprennent savent pas quand le restaurant est fermé ou au contraire complet.
La version PC du wireframe est moins aboutie car comme pour Zen Thérapie, j’ai un peu plus de mal à remplir les vides.
Le menu ne me satisfait pas, je n’arrive pas à faire une page qui permet de cliquer sur 4 menus différents sur la même page.
Résultat du test haute-fidélité
Les couleurs sont intéressantes notamment pour les formulaires qui permettent de bien distinguer les « input »
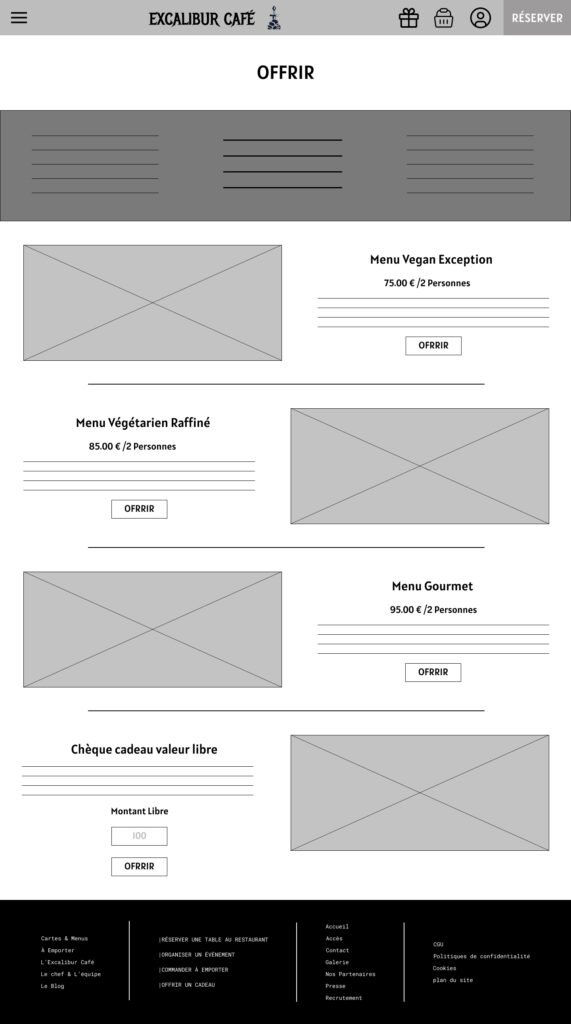
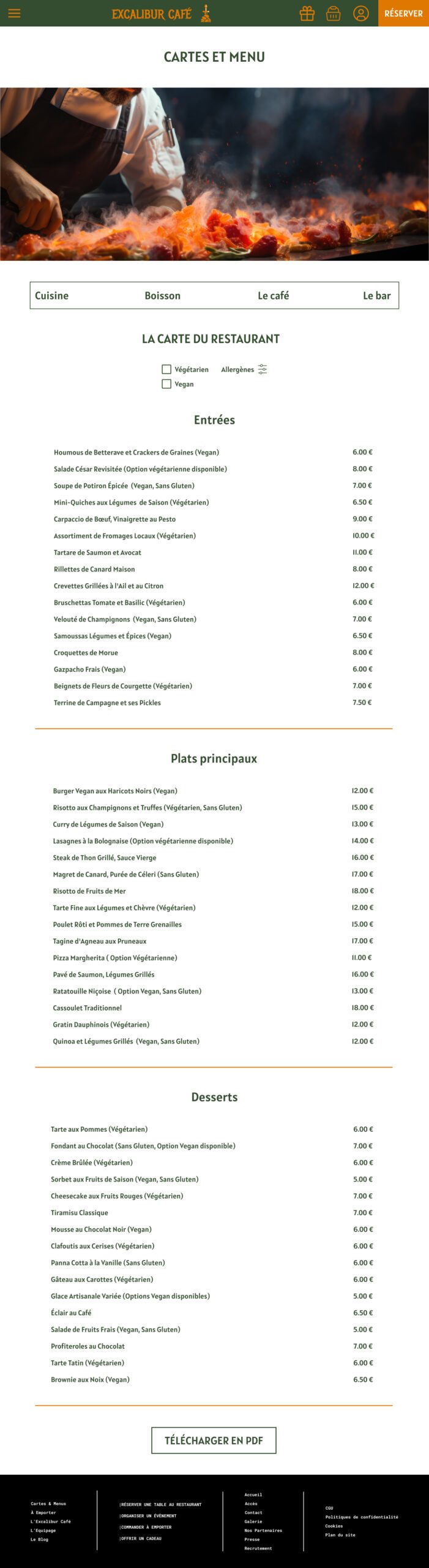
Les 4 menus sur la même page avec les spécificités de régimes végétarien et végan est très bien.
La version PC est désormais aussi aboutie que la version mobile.
Affiner
la conception
- Mockup
- Prototype Haute-Fidélité
- Accessiblité
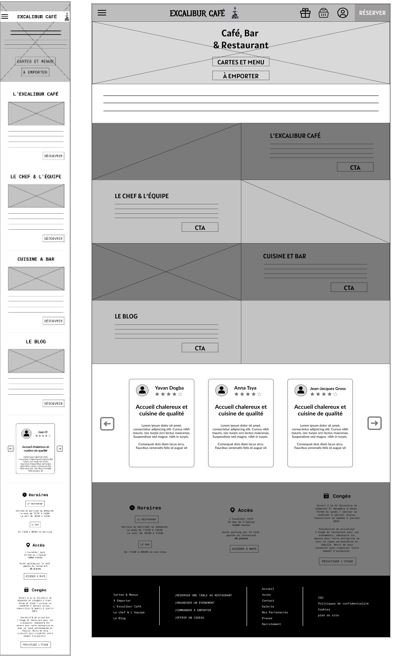
Maquettes
haute-fidélité
On passe de la maquette basse-fidélité (des Wireframes) à la maquette haute-fidélité (Mockup).
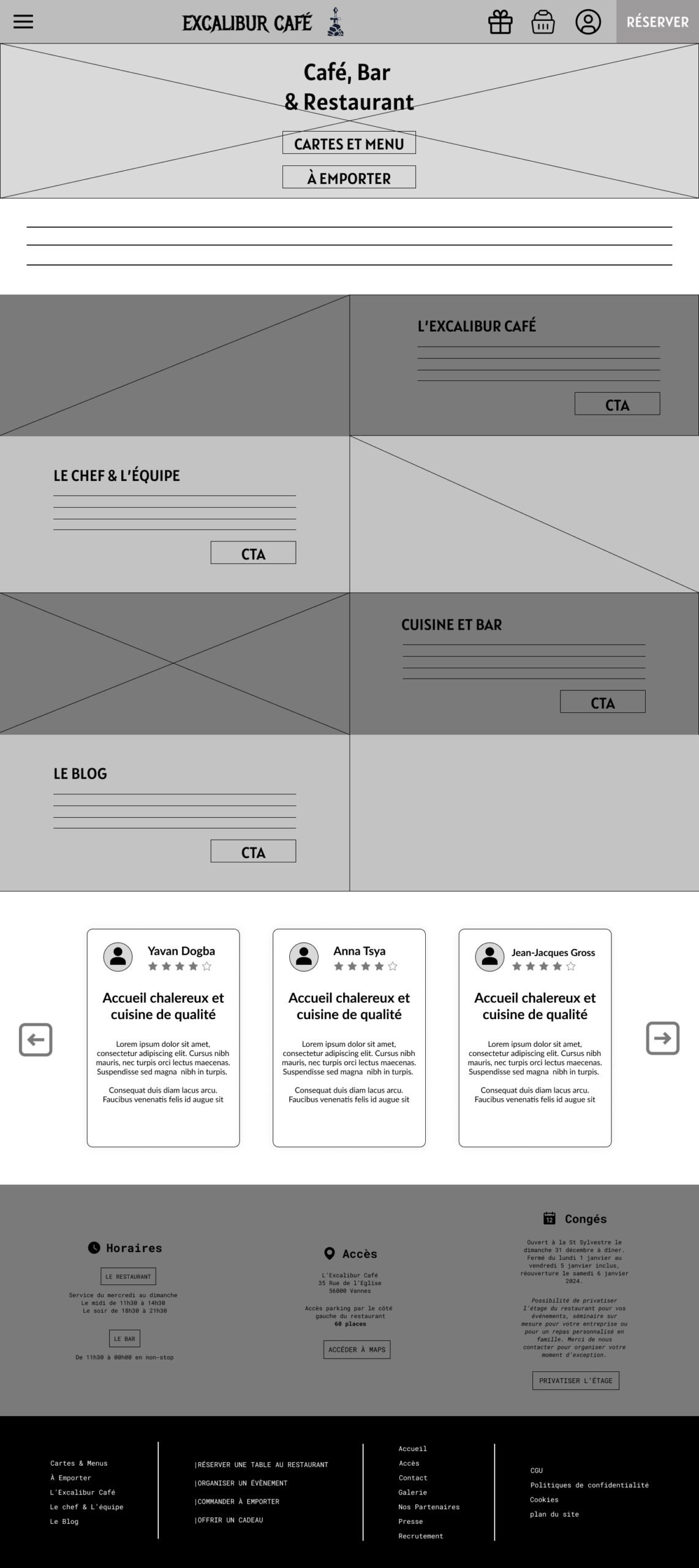
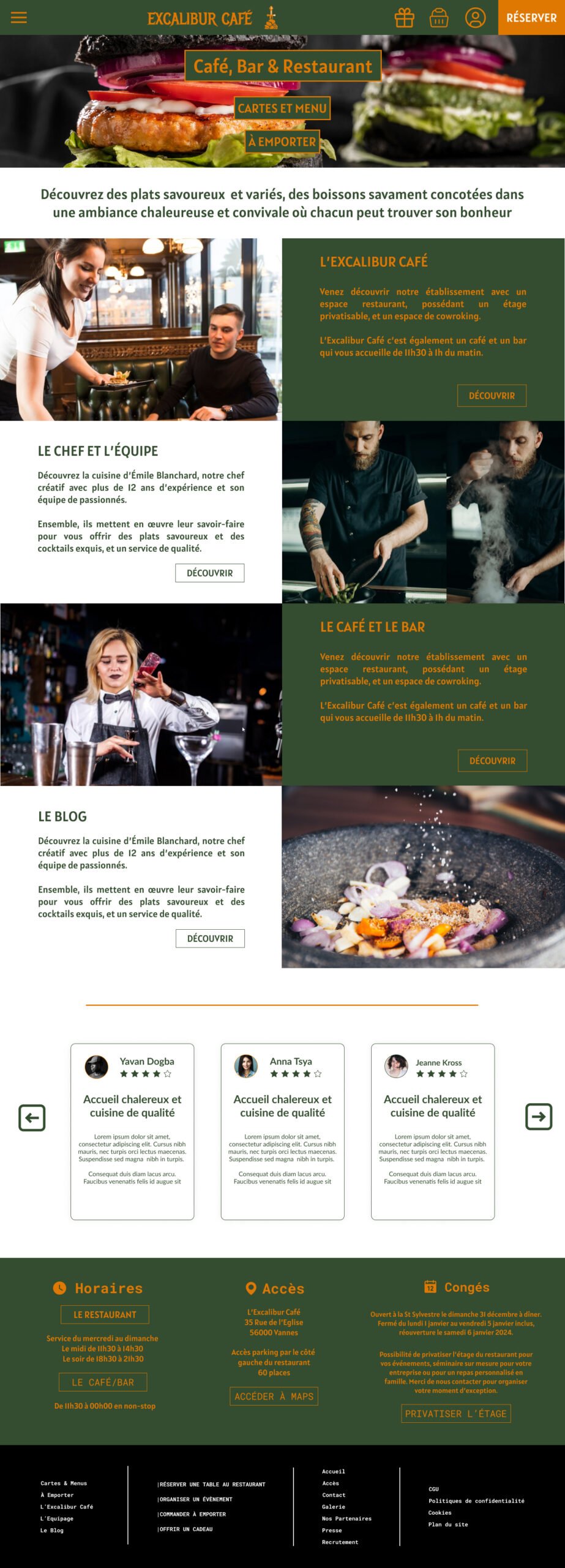
Le but ici est de conserver l’ensemble des éléments utiles sur la page d’accueil. Les CTA, et les témoignages.
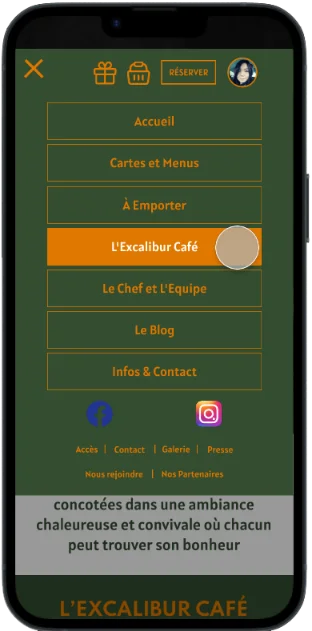
J’ai également choisit de conserver le menu burger pour la version PC du site afin de faire un rappel de la version mobile. J’ai remarqué que de nombreux sites de restaurants faisaient ça. J’ai cependant mis des CTA et des icônes pour les actions importantes comme Offrir, réserver ou commander à emporter et découvrir le menu.
Wireframe

Mockup

Maquettes
haute-fidélité
On passe de la maquette basse-fidélité (des Wireframes) à la maquette haute-fidélité (Mockup).
Le but ici est de conserver l’ensemble des éléments utiles sur la page d’accueil. Les CTA, et les témoignages.
J’ai également choisit de conserver le menu burger pour la version PC du site afin de faire un rappel de la version mobile. J’ai remarqué que de nombreux sites de restaurants faisaient ça. J’ai cependant mis des CTA et des icônes pour les actions importantes comme Offrir, réserver ou commander à emporter et découvrir le menu.
Wireframe

Mockup

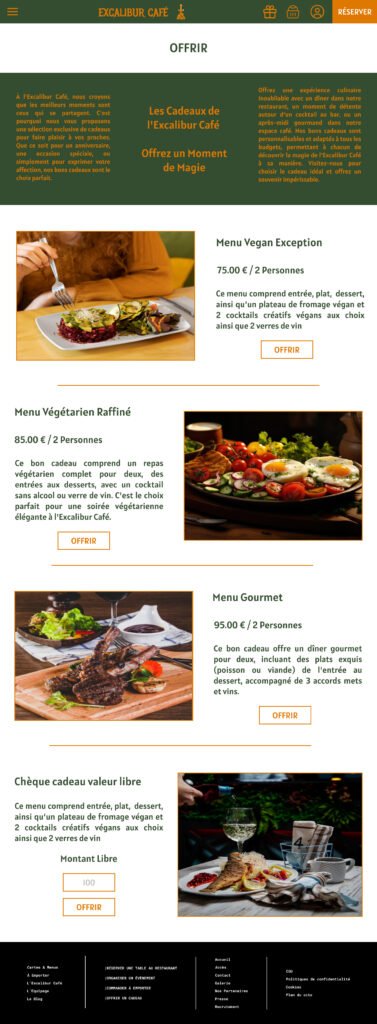
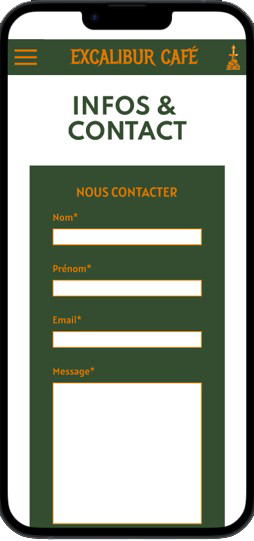
Mockup mobile

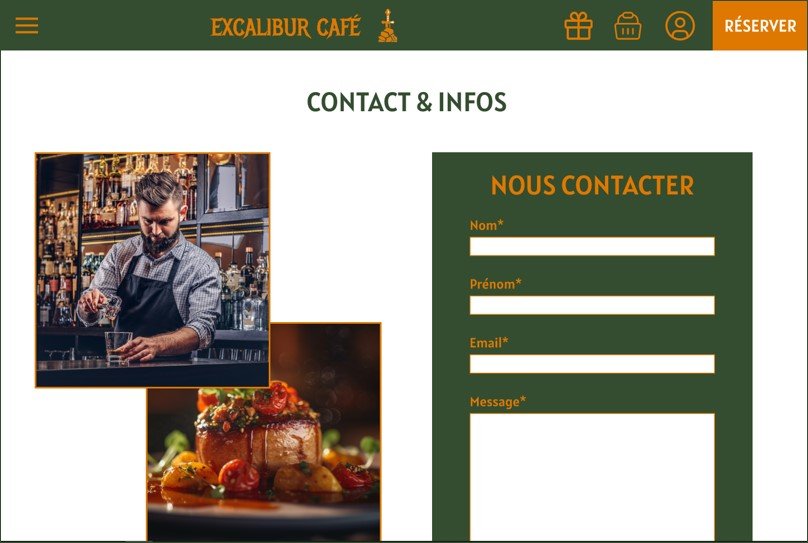
Mockup PC

Wireframe

Mockup






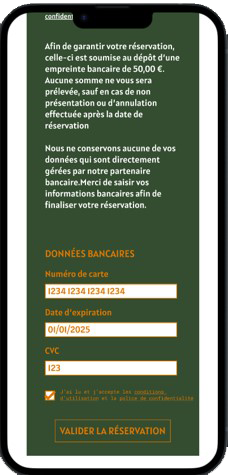
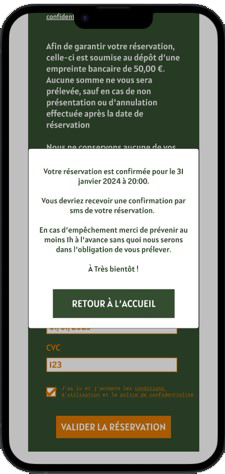
Prototype haute-fidélité
L’activité ici consiste à réserver une table pour 20h le 31 Janvier 2024.
Je continue à garder mes espaces séparés pour travailler sur différents blocs : Présentation, Réservation, Blog, Compte,etc…
Les prototypes m’ont également permis de faire pas mal de petits effets de « hover » lorsqu’on passe sur un bouton qui change de couleur grâce aux composants interactifs.

Considération relative à l’accessibilité
L’accessibilité est un point intéressant bien qu’encore beaucoup négligés par les entreprises. Alors que l’éco-conception apporte des avantages comme une meilleure rapidité, ce n’est pas forcément le cas de l’accessibilité. Elle ne devrait toutefois pas être négligée, car résoudre un problème pour des utilisateurs en situation de handicap temporaire ou permanent peux permettre d’améliorer le quotidien de tous.
Utilisation de vert et surtout de blanc pour que le site ne soit pas trop lent
Un menu hamburger clair et bien fournit
Beaucoup de boutons et Call-To-Action pour que l’utilisateur puissent naviguer facilement sans devoir chercher dans le site.
Pour aller
plus loin
- Points à retenir
- Prochaines étapes
POINTS À RETENIR
Impact :
Il y a une amélioration dans le design par rapport aux anciens projets, même si je pourrais encore améliorer les micro-instructions et les inputs des formulaires, avec des variables pour améliorer les prototypes.
Ce que j’ai appris :
– Penser le design en responsive (Mobile et PC)
– Créer des formulaires lisibles
– J’ai appris à utiliser les composants interactifs avec les variants pour créer un menu interactif.
PROCHAINES ÉTAPES
Affiner le processus de réservation et de commandes avec des micro-interactions et éventuellement une amélioration du design
Créer les maquettes des comptes utilisateurs et affiner les textes en cherchant une optimisation SEO correcte
A la manière du mode nuit,peut-être créer un bouton qui permettrait un mode encore plus accessible ou essayer d’adapter les maquettes pour les tablettes ou de la réalité virtuelle.