PROJET N°02 : ZEN THÉRAPIE
La santé mentale se dégrade de plus en plus notamment depuis la COVID-19, qui a accéléré un processus déjà en marche. Partant de ce postulat, j’ai souhaité créer un site vitrine présentant une hypnothérapeute et psychologue fictive : Claire Duval.
Le projet à durée 2 mois et demi, de septembre à mi-novembre entrecoupé de pauses dû à des impératifs professionnels. Ce projet m’a permis de réaliser une maquette Mobile et PC d’un site vitrine dans le secteur du Bien-être et de la santé mentale. Ce secteur toujours en croissance peut présenter de nombreuses opportunités.
Mon rôle dans le projet
UX Designer principal du site vitrine, j’ai pu utiliser mes rencontres avec des psychologues et hypnothérapeutes pour me guider dans mon travail.
Responsabilité
• Brainstorming et étude de marché
• Design et prototypage basse-fidélité
• Réalisation des entretiens utilisateurs
• Audit concurrentiel
• Design et prototypage haute-fidélité

Comprendre
l’utilisateur
- Recherches utilisateur
- Personas
- Énoncés de problèmes
- Cartes de parcours utilisateur
Objectifs de la recherche utilisateur
J’ai mené des entretiens auprès d’individus variés pour comprendre que le site ZenThérapie serait destiné aux personnes cherchant à gérer le stress, l’anxiété, ou d’autres problèmes de bien-être mental. Ces individus ont confirmé un besoin de conseils professionnels, d’informations sur les thérapies disponibles, et des outils pour prendre des rendez-vous en ligne facilement. Ils ont également exprimé une appréciation pour la possibilité de lire des articles de blog sur des sujets relatifs au bien-être mental, et ont suggéré l’ajout de vidéos explicatives, de témoignages de clients et d’une section FAQ pour répondre aux questions courantes. Certains ont aussi mentionné l’intérêt pour des informations claires sur les tarifs, les qualifications des thérapeutes et la disponibilité des créneaux horaires pour les rendez-vous.
Par ailleurs, ils souhaiteraient potentiellement avoir accès à des ressources supplémentaires telles que des ateliers en ligne, des séances de questions-réponses en direct, et des espaces personnels pour suivre leur progression.
Recherches sur les difficultés utilisateurs
Identifier les points douloureux des utilisateurs permet de cibler et résoudre leurs frustrations spécifiques, menant à des solutions design directement alignées sur leurs besoins réels pour une expérience utilisateur améliorée.
Absences de témoignages
Les sites n’offrent pas toujours de témoignages clients ce qui peut freiner les clients qui n’ont pas facilement confiance.
Absences d’informations
Pas d’informations ou des informations peu claires sur le parcours du praticien ou sa tarification.
Foire aux questions ?
Il manque une foire aux questions (FAQ) avec les questions les plus courantes posées par les patients
Prise de rendez-vous
Il manque également une prise de rendez-vous en ligne claire avec la possibilité d’identifier es crénaux horaires.
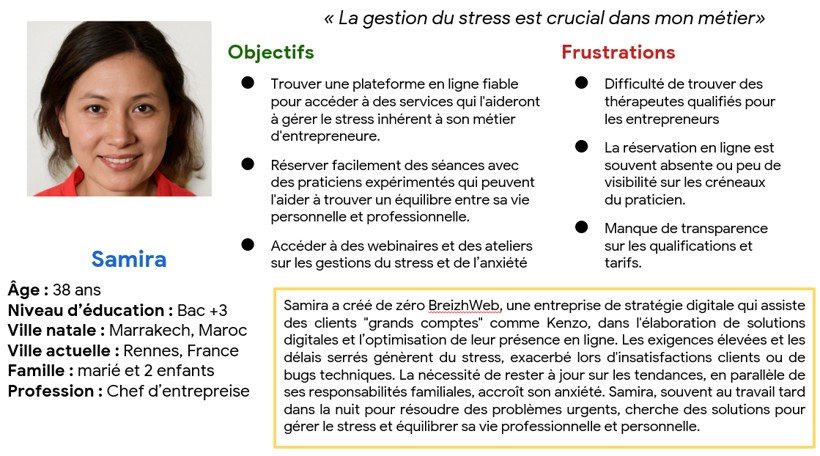
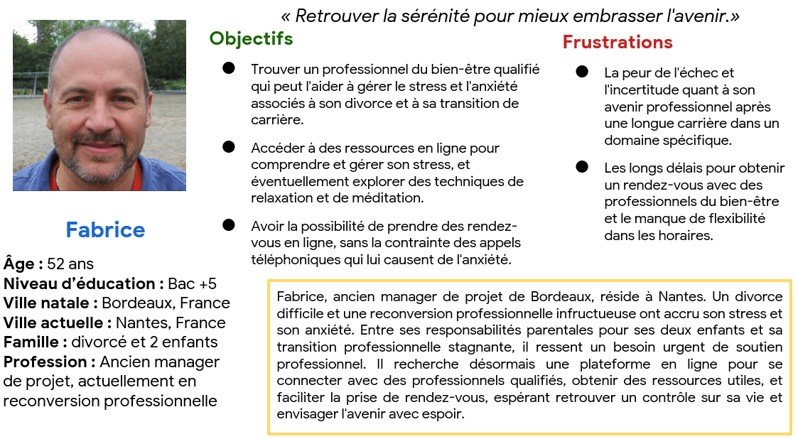
Les Personnas
Les personas en UX Design sont des profils fictifs détaillés représentant les utilisateurs types d’un produit. Ils sont créés à partir de données réelles et d’insights utilisateur pour guider la conception en se focalisant sur les besoins, comportements et objectifs spécifiques des utilisateurs cibles, comme un professionnel multitâche cherchant des solutions de gestion du temps efficaces.


| ACTIONS | Découverte de la Plateforme Zen thérapie | Inscription/ Connexion sur la plateforme | Compréhension des services | Prise de rendez-vous | Consultation et Suivi | Accès aux ressources |
|---|---|---|---|---|---|---|
| LISTE DES TACHES | A. Recherche en ligne de professionnels de santé mentale. B. Visite du site Zen Thérapie via une recommandation ou un moteur de recherche. C. Exploration de la page d’accueil et des services proposés. | A. Création d’un compte utilisateur. B. Remplissage du profil avec des informations personnelles. C. Navigation à travers l’interface utilisateur. | A. Lecture des descriptions des services proposés. B. Consultation des témoignages de patients précédents. C. Visualisation des tarifs et disponibilités de Clarisse. | A. Sélection d’une date et d’une heure et d’un type du rendez-vous. B. Confirmation du rendez-vous. C. Paiement en ligne (si nécessaire). | A. Consultation en ligne ou en personne. B. Réception d’un résumé ou d’un suivi post-consultation. C. Évaluation de la session et du professionnel. | A. Accès à des articles de blog et des vidéos pour continuer la pratique. B. Applications avec code promo ou gratuite en lien avec le bien-être. C. Participation à des webinaires. |
| ADJECTIFS ÉMOTIONS | – Curiosité – Intérêt | – Anticipation – Impatience | – Espoir – Hésitation | – Satisfaction – Soulagement | – Apaisement – Confiance | – Engagement – Encouragement |
| OPPORTUNITÉS D’AMÉLIORATION | – Améliorer le SEO pour plus de visibilité – Présentation claire et engageante en page d’accueil. | – Processus d’inscription simplifié (connexion avec Google) – Assistances en ligne pour le profil | – Description du parcours et des méthodes du praticien. – Témoignages des patient- | – Calendrier mis à jour instantanément – Confirmation des rendez-vous avec l’envoi d’un email | – Accès à des ressources post-consultation pour le maintien du bien-être | – Mise à jour régulière du contenu – Offrir une variété de format (vidéo, audio, texte,etc…) |
Démarrer
la conception
- Recherches utilisateur
- Personas
- Énoncés de problèmes
- Cartes de parcours utilisateur
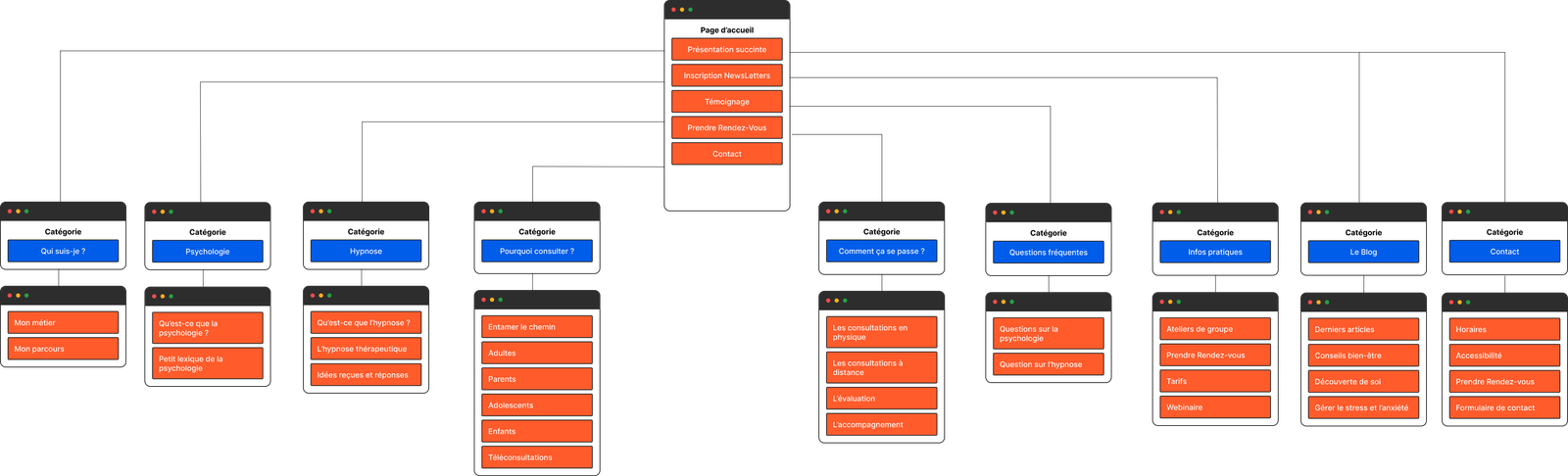
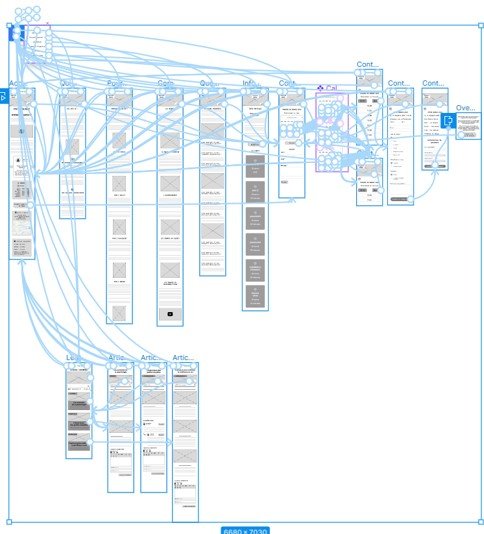
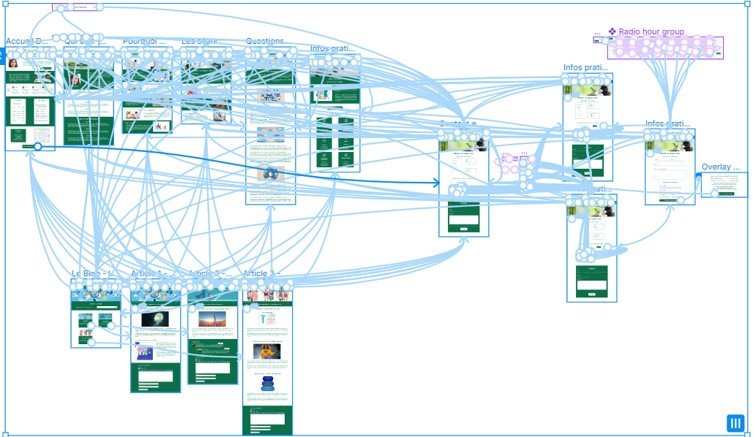
Sitemap
Un sitemap est une carte des différentes pages de votre site Web.
On l’appelle parfois diagramme d’architecture de l’information (IA) ou aperçu de contenu.
J’ai ainsi créé un sitemap avec des catégories aussi nommées parfois « Silos » en SEO (Référencement) pour le site de Zen Thérapie

Prototype
basse-fidélité
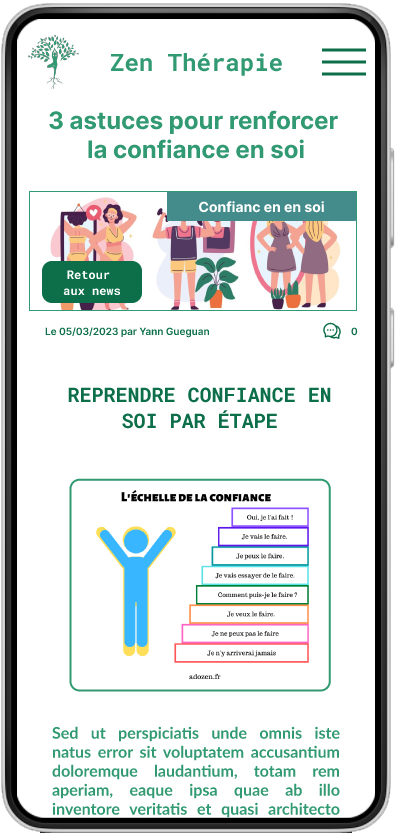
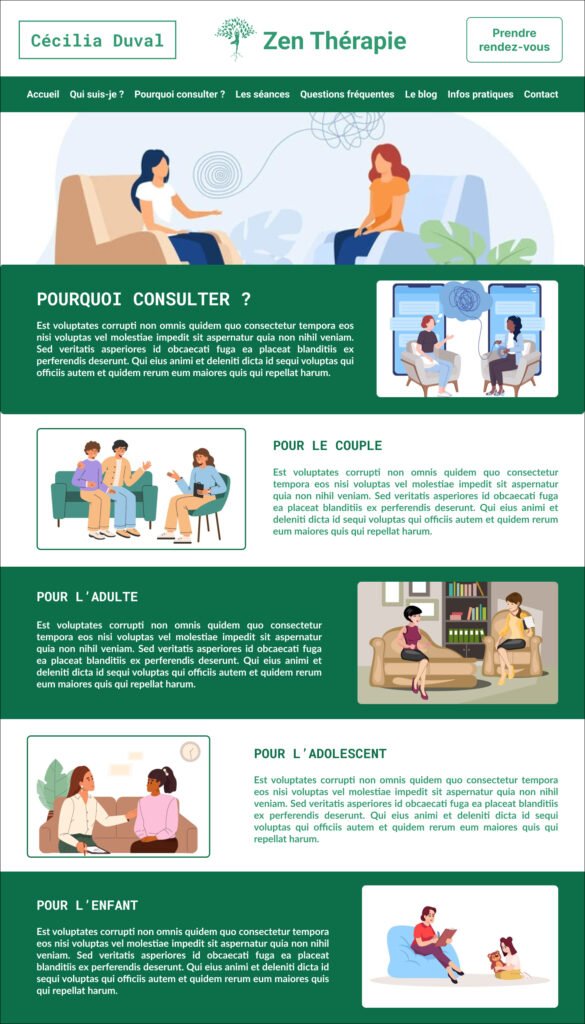
L’objectif de la page d’accueil est d’avoir un maximum d’informations présentes afin que l’utilisateur puissent rapidement trouver les informations dont-il a besoin.
Ce projet a permis de tester un design mobile et PC

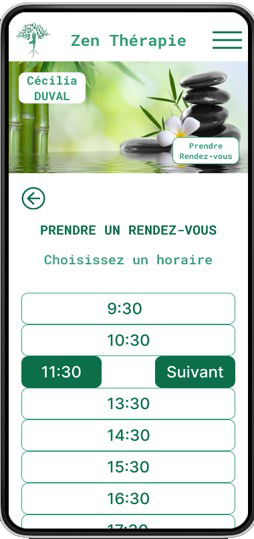
Le calendrier
L’élément clé ici est de créer un calendrier interactif pour faciliter la réservation en ligne en mettant bien en avant les jours disponibles et les jours où la praticienne ne pratique pas.

Prototype
basse-fidélité
L’activité ici consiste à réserver un rendez-vous pour un couple, le samedi 16 décembre à 9h30.
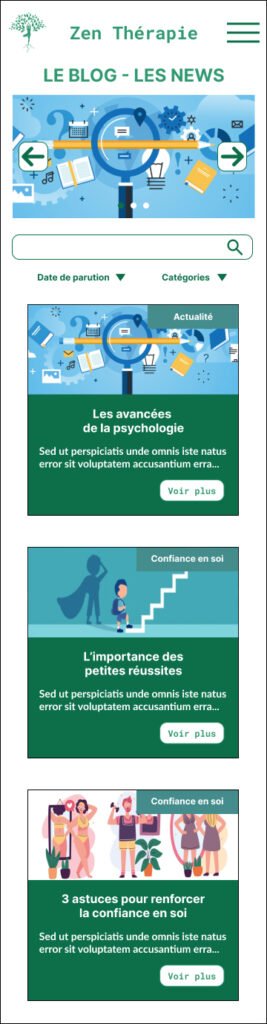
L’activité ici consiste à Comme à mon habitude, je sépare la partie blog des autres parties et je réutilise la partie commentaire de blog du premier projet Game Insight
L’activité ici consiste à réserver un rendez-vous pour un couple, le samedi 16 décembre à 9h30.
L’activité ici consiste à Comme à mon habitude, je sépare la partie blog des autres parties et je réutilise la partie commentaire de blog du premier projet Game Insight

Étude de recherche
Deux études d’utilisabilité ou de recherches ont été effectué ici, une pour le prototype basse-fidélité et une autre pour le prototype haute-fidélité. L’idée étant de voir ce qui pouvait être amélioré et surtout si les participants avaient bien compris comment réserver un rendez-vous en ligne.
Résultats du test basse-fidélité
Les utilisateurs rencontrent des problèmes liés au calendrier qui ne semble pas toujours répondre au clic.
La version PC est moins abouti que celle sur mobile, on sent que l’espace pourrait être mieux exploité.
Le bouton de prise de rendez-vous qui est disséminé un peu partout est très bien et facilite le passage à l’action.
Résultat du test haute-fidélité
Les couleurs sont intéressantes même si le design peut encore être revu sans vraiment savoir comment.
Les boutons permettent de naviguer facilement sur le site.
La version PC est désormais aussi aboutie que la version mobile.
Affiner
la conception
- Mockup
- Prototype Haute-Fidélité
- Accessiblité
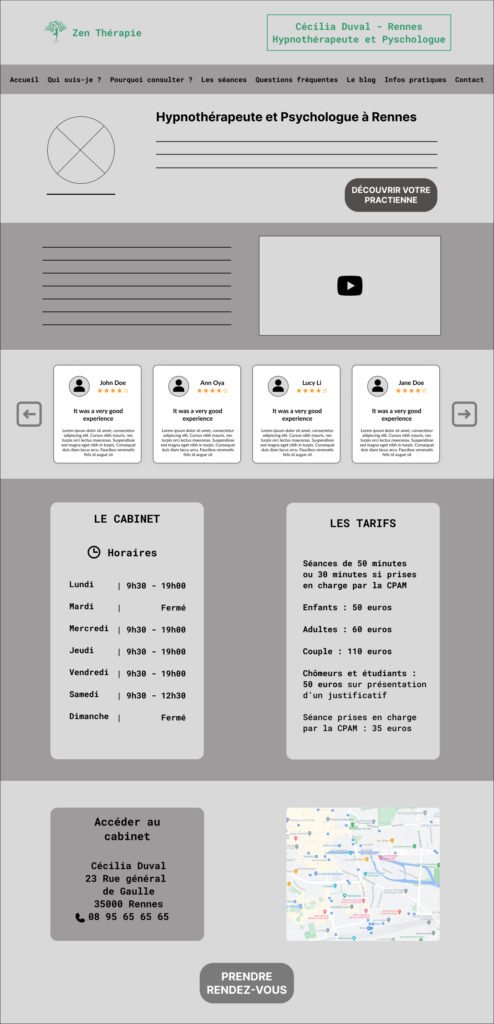
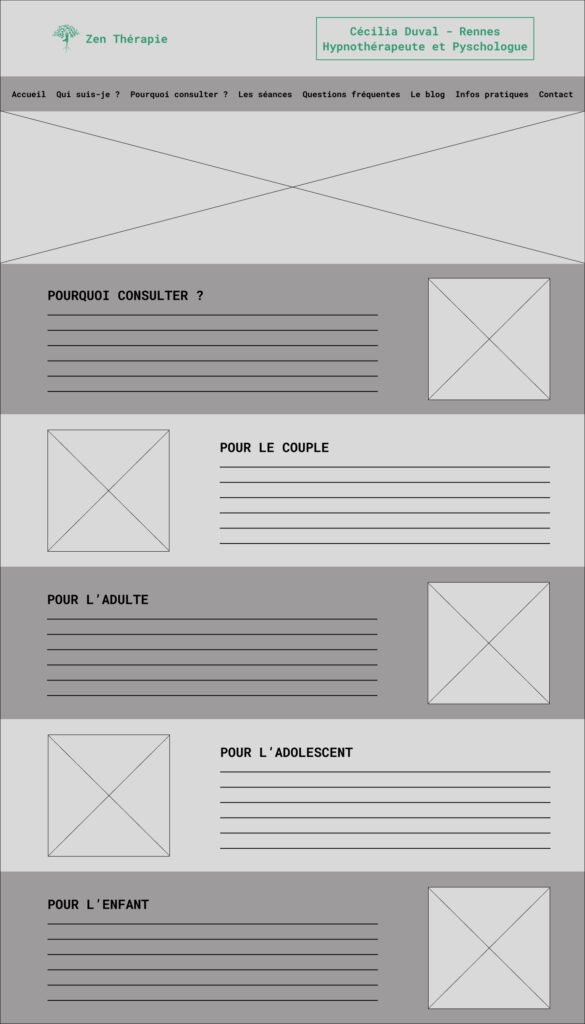
Maquettes
haute-fidélité
On passe de la maquette basse-fidélité (des Wireframes) à la maquette haute-fidélité (Mockup).
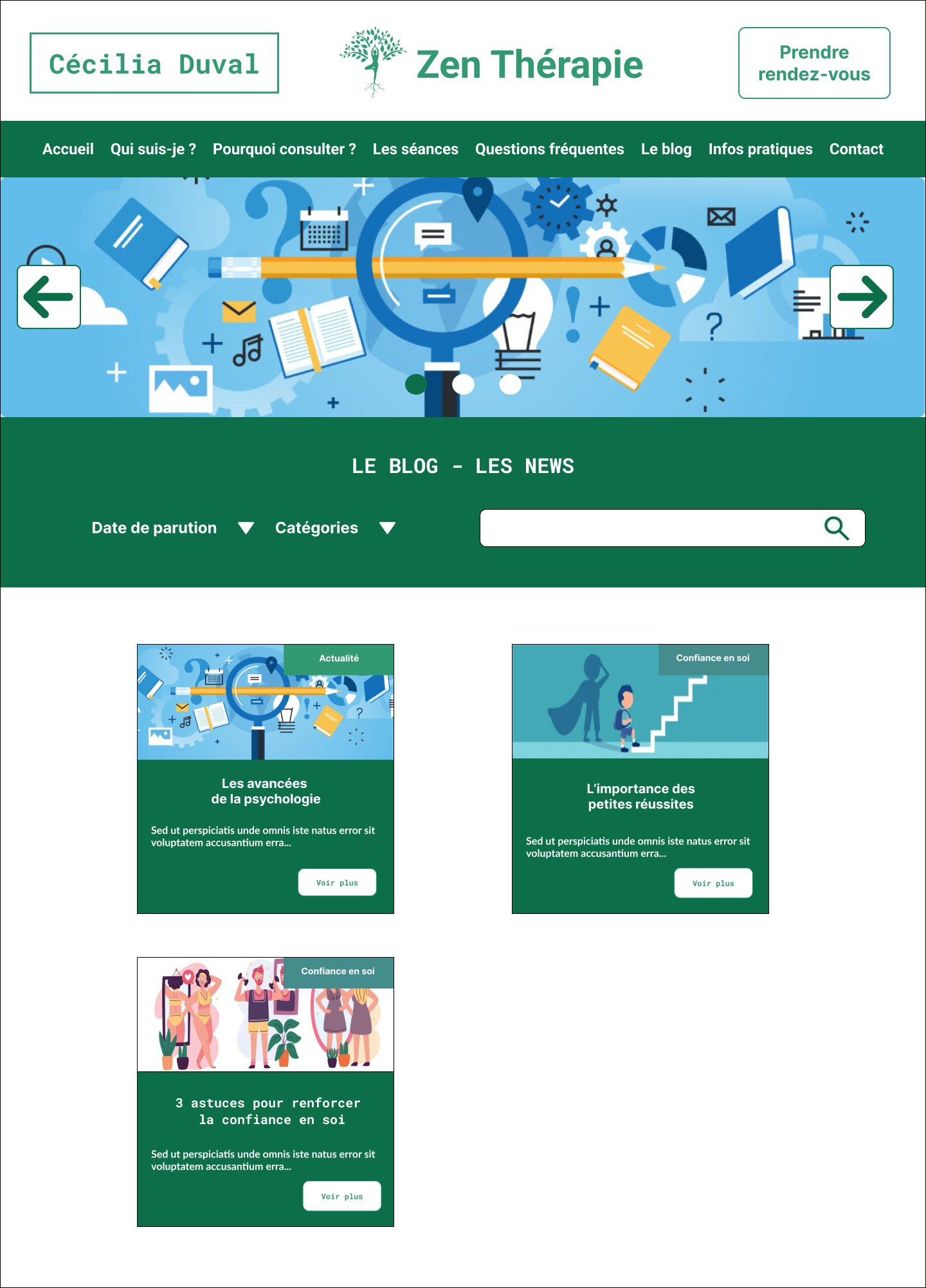
Le but ici est de conserver l’ensemble des éléments utiles sur la page d’accueil. Les CTA, la vidéo de présentation et les témoignages pour un engagement fort.
Le visage de Claire Duval a été généré par le site This person does not exist et les avatars des témoignages ont été généré par le plugin Avatars lié à Figma.
Wireframe

Mockup

Test du flat design
Le flat design, ou design plat, est un style de design d’interface graphique caractérisé par son minimalisme. Il se fonde sur l’emploi de formes simples, d’aplats de couleurs vives et de jeux de typographie.
– il facilite la conception d’interfaces s’adaptant à la surface d’affichage (site web responsive ou réactif).
– Son usage d’aplats de couleurs permet de meilleurs taux de compression.
– Il se prête bien aux images vectorielles, qui rejoignent ces avantages (changement de taille sans perte de qualité et légèreté des fichiers).
Wireframe

Mockup

Mockup mobile

Mockup PC





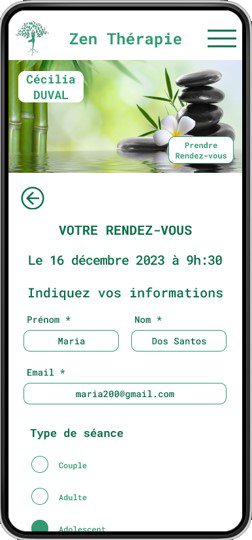
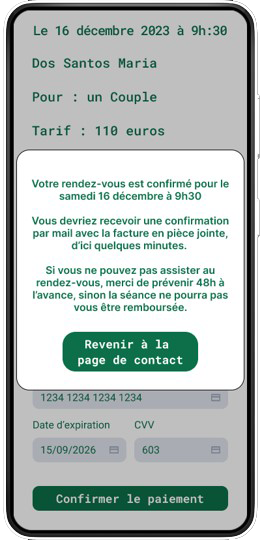
Prototype haute-fidélité
L’activité ici consiste à réserver un rendez-vous pour un couple, le samedi 16 décembre à 9h30.
Pour le prototype haute-fidélité, je continue à organiser ma maquette en 3 espaces de travail : Présentation, Le Blog et Prise de rendez-vous.
Dans certains cas, j’ai même pu créer des micro-interactions comme le fait de mettre un compteur pour un formulaire.
J’ai également pu placer des micros interactions sur le choix des heures afin de simuler le clic à la manière d’un « bouton radio ». Quand on sélectionne un horaire, cela désélectionne le précédent.

Considération relative à l’accessibilité
L’accessibilité est un point intéressant bien qu’encore beaucoup négligés par les entreprises. Alors que l’éco-conception apporte des avantages comme une meilleure rapidité, ce n’est pas forcément le cas de l’accessibilité. Elle ne devrait toutefois pas être négligée, car résoudre un problème pour des utilisateurs en situation de handicap temporaire ou permanent peux permettre d’améliorer le quotidien de tous.
Utilisation du blanc et du vert pour des contrastes élevés et ne pas perdre les daltoniens avec plein de couleurs
Utilisation majoritaire du blanc sur mobile pour les téléphones qui captent mal le réseau afin de favorise les temps de chargement
Utilisation d’un outil de réservation en ligne ou d’un formulaire de contact si le patient n’est pas à l’aise avec prise de rendez-vous en ligne
Pour aller
plus loin
- Points à retenir
- Prochaines étapes
POINTS À RETENIR
Impact :
L’utilisation du flat design n’est pas si courant que ça sur les sites de bien-être. En revanche, on m’a suggéré de peut-être essayer de m’intéresser aux médecines alternatives qui pourraient constituer une base de clients dans un monde plus en plus anxieux où les gens se tournent vers les thérapies alternatives.
Ce que j’ai appris :
– Penser le design en responsive (Mobile et PC)
– Je dois encore m’améliorer sur la réalisation de formulaire
– J’ai appris à créer des calendriers dynamiques et des boutons à sélection unique à la manière de boutons radios
PROCHAINES ÉTAPES
Refactoriser le processus d’inscription en ligne avec de meilleurs sélecteurs de dates et envisager d’utiliser les options payantes de Figma pour faire passer des variables.
Remplacer le texte en lorem ipsum mis pour voir l’impact sur les utilisateurs par du vrai texte pour se projeter plus facilement.
Développer des fonctions originales comme compte où chaque patient pourrait trouver des ressources écrites, audio ou vidéo pour l’accompagner au-delà des séances.